Integrating Stripe in the eCommerce platform Sylius
Add card payment processing to Sylius that is approved for the EU market. We will do this by extending Sylius with a third-party library adding a Stripe plugin, and adding a docker container for Stripe.
Sylius is the e-commerce framework that offers extensibility and flexibility to medium-sized businesses as well as enterprises. This means that the e-commerce experience can be tailored to the needs and expectations of the stakeholders. Out-of-the-box solutions exist, but when a need arises a third-party or custom solution can be used. Sometimes, it’s as easy as a ”composer require”.
”composer require” is a command-line argument that a developer can use to require additional libraries to the current project.
One of the given solutions when it comes to an e-commerce framework is a way to get paid for services or products. We call these a ”payment gateway”. Payum is the open-source library used in Sylius that offers multiple payment gateways, one of which is Stripe.
However, the Stripe gateway via Payum can be quite problematic if you sell to customers in the European Union. Since September 2019, the EU has required secure authentication for customers that want to pay or view their electronic transactions through a remote channel. This is called ”Strong Customer Authentication” (SCA). The out-of-the-box Stripe integration in Sylius does not comply with SCA and as such, it should not be used for the EU market.
How do we remedy payment gateways without SCA? The simple answer is a third-party library that complies with the standards set out for SCA. As Payum is open-source with a license allowing for others to extend and expand upon it (MIT License), others have. A repository that has expanded on it, explicitly to allow for Stripe with SCA in Sylius, is flux-se/sylius-payum-stripe-plugin.
Why would you want to use strong customer authentication? Simple answer: to get electronic payments through the EU market.
Setting up a secure Stripe Payment Gateway
Let’s get technical! As the aforementioned repository flux-se/sylius-payum-stripe-plugin is available as a Packagist repository we can install it via composer in a Sylius project:
composer remove --dev stripe/stripe-php --no-update --no-scripts --no-interaction
composer require flux-se/sylius-payum-stripe-plugin
If you have Symfony Flex doing its magic in your project, then there is not that much configuration left to do, otherwise, you need to configure config/bundles.php and create config/packages/flux_se_sylius_payum_stripe.yaml. Reviewinstallation documentation on Packagist.
A new payment method is now possible, but first, you need to create the payment gateway. This might seem pretty straightforward - but depending on your development setup there are a few hoops to take into account. Shortly it will become apparent.
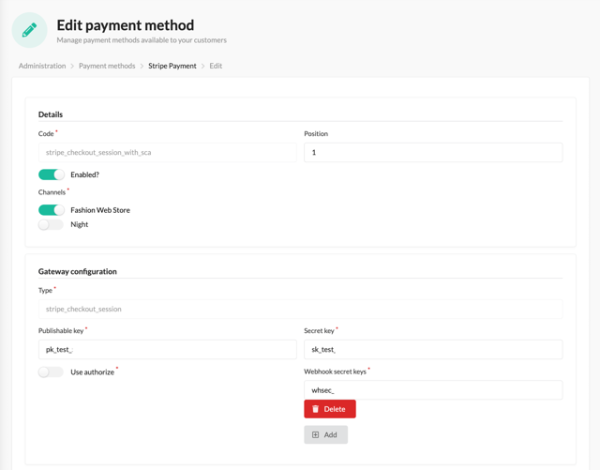
In the Sylius admin interface, we can now create a new Payment Gateway. Go to Payment methods and click Create and Stripe checkout (with SCA support). Your view will look similar to the picture below:

It all looks straightforward. We fill out the code for the gateway with ”stripe_checkout_session_with_sca”, and choose an appropriate channel where it will be available. Then it’s time to add keys for the Stripe service. A publishable key and a secret key are available from Stripe. If you do not have a developer account, you can create one at dashboard.stripe.com/register.
As a developer, you do not have to activate your account until you are ready to launch your Sylius project.
Your keys are available on dashboard.stripe.com/test/apikeys. The publishable key and secret key are available to be used right away. As for the webhook key, there are a few more steps.
The webhook needs a public URL it can access for communicating correctly. While in development, you may lack a public-facing URL for it to attach to. The solution? Docker to the rescue!
Providing Stripe as a Docker container
Stripe has a handy Docker image available, and documentation to go along with it. The image requires two environment variables to be set: STRIPE_API_KEY and STRIPE_DEVICE_NAME. To get ahead of the curve on this, let’s enter the variable into the project’s .env-file, with the key starting with sk_test_.
Next, we can define a new container in docker-compose.yaml:
services:
stripe:
image: stripe/stripe-cli:latest
environment:
- STRIPE_API_KEY=${SRIPE_SK_KEY}
- STRIPE_DEVICE_NAME=docker_sylius
command: "listen --api-key ${STRIPE_API_KEY} --device-name ${STRIPE_DEVICE_NAME} --events checkout.session.completed,checkout.session.async_payment_failed,checkout.session.async_payment_succeeded --forward-to localhost/payment/notify/stripe_checkout_session_with_sca"
Running docker-compose up -d will build the image and launch the container stripe for us. If all is working well, the stripe service will have compiled a webhook key for us. We can retrieve it from the container by running: docker-compose logs stripe. The output shows the secret starting with whsec_. Copy the key and paste it into the webhook secret key field in Sylius.
Save the new payment gateway, and let’s try it out.
Test-driving the Stripe payment gateway
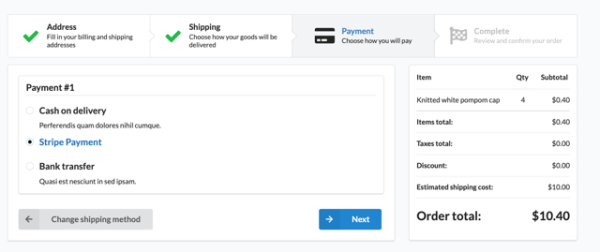
Provided that your project has products available to checkout, add a few to your cart and go to the checkout. When prompted to choose a payment method, select Stripe Payment.

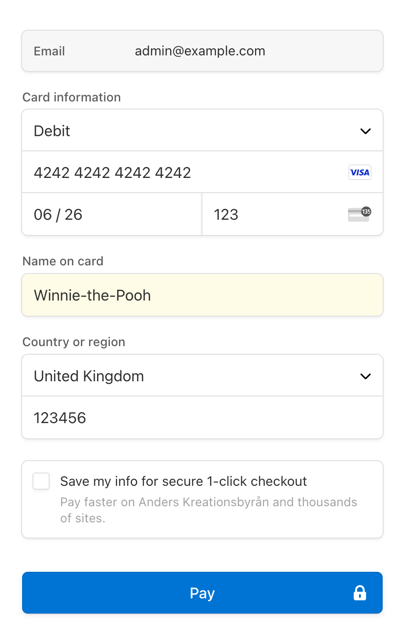
When clicking on Next you can review your order. Then click on Place order to proceed with the purchase. This takes you to the form where we can fill out our fake card information. Click on Pay and the order should be processed correctly.

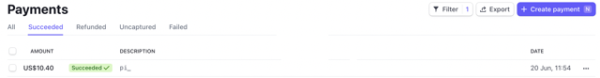
If everything is working as intended, the payment will go through. Sylius will log the payment as complete, and we will also be available to review the payment in Stripe, at dashboard.stripe.com/test/payments.

Congratulations! We now have Stripe on our e-commerce website which enables us to process card payments with strong customer authentication.